編輯:關於android開發
 階段一:一個簡單的天氣預報應用的完整實現過程(二),階段天氣預報
階段一:一個簡單的天氣預報應用的完整實現過程(二),階段天氣預報
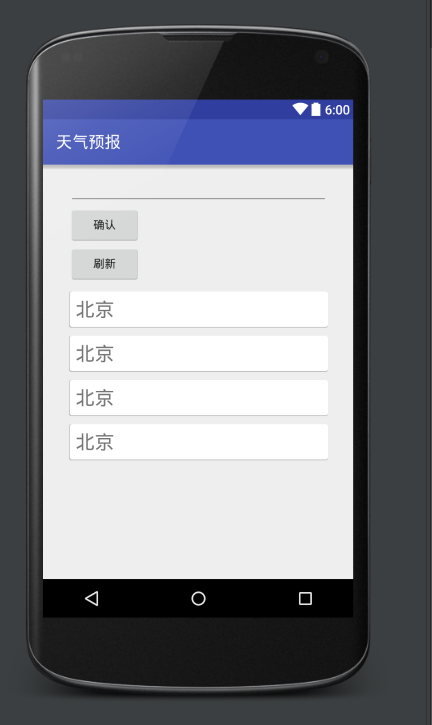
階段一:一個簡單的天氣預報應用的完整實現過程(二),階段天氣預報“階段一”是指我第一次系統地學習Android開發。這主要是對我的學習過程作個記錄
 android ListView詳解,androidlistview
android ListView詳解,androidlistview
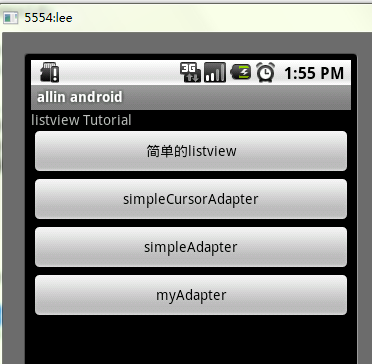
android ListView詳解,androidlistview由於google doc 很多人都打不開,故更新了源碼下載地址 【源碼下載】----2011-01-1
 Android工程師進階之路 :《Android開發進階:從小工到專家》上市啦!
Android工程師進階之路 :《Android開發進階:從小工到專家》上市啦!
Android工程師進階之路 :《Android開發進階:從小工到專家》上市啦! 封面 目錄1 目錄2
 第3章 用C#編寫百度地圖Android手機應用程序(第5講),
第3章 用C#編寫百度地圖Android手機應用程序(第5講),
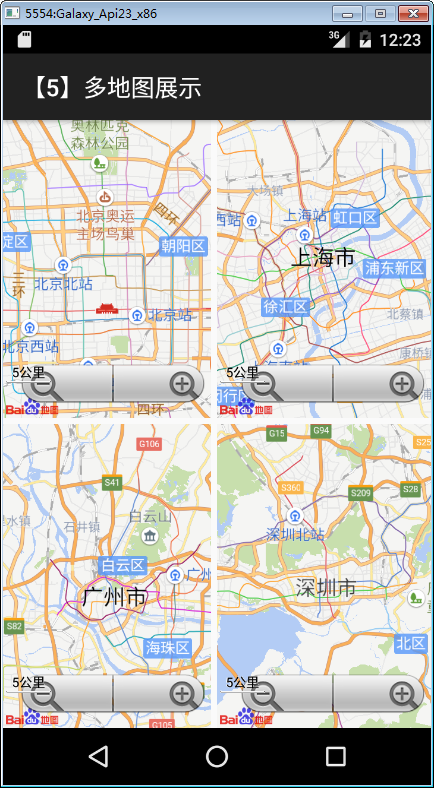
第3章 用C#編寫百度地圖Android手機應用程序(第5講),分類:C#、Android; 日期:2016-02-04 3.5 示例5--多地圖展示 一、簡介 地圖控件