編輯:關於android開發
由於項目的需要,系統的彈出框已經不能滿足我們的需求,我們需要各式各樣的彈出框,這時就需要我們去自定義彈出框了。
新建布局文件 dialog_layout.xml,將下面內容復制進去
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:background="@drawable/shape_linearlayout"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="150dp"
android:gravity="center_vertical"
android:orientation="vertical" >
<TextView
android:id="@+id/txt_dialog_message"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:text="TextView" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/line" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="1dp" >
<Button
android:id="@+id/btn_dialog_go"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_weight="1"
android:background="@drawable/linearlayout"
android:text="確定"
android:textColor="@color/blue" />
<View
android:id="@+id/dialog_bg"
android:layout_width="1dp"
android:layout_height="40dp"
android:background="@color/line" />
<Button
android:id="@+id/btn_dialog_add"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_weight="1"
android:background="@drawable/linearlayout"
android:text="取消"
android:textColor="@color/blue" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
新建java類DialogUtil.java
public class DialogUtil {
private static DialogUtil dialogUtil;
private Dialog dialog;
private TextView message;
private Button firstBtn;
private Button secondBtn;
private onButtnClickListener buttnClickListener;
public static DialogUtil getDialogInstance(Context context) {
if (null == dialogUtil) {
dialogUtil = new DialogUtil(context);
}
return dialogUtil;
}
private DialogUtil(Context context) {
initDialog(context);
}
public void setMessage(String message) {
if (null != message && !message.equals("")) {
this.message.setText(message);
}
}
private void initDialog(Context context) {
dialog = new Dialog(context);
dialog.setContentView(R.layout.dialog_layout);
dialog.setCanceledOnTouchOutside(false);
Window window = dialog.getWindow();
dialog.setCanceledOnTouchOutside(true);
WindowManager.LayoutParams params = window.getAttributes();
params.width = ScreenUtils.getScreenWidth(context)
- ScreenUtils.getScreenWidth(context) / 4;
params.height = LayoutParams.WRAP_CONTENT;
params.gravity = Gravity.CENTER;
window.setAttributes(params);
window.setWindowAnimations(R.style.displayStyle);
message = (TextView) dialog.findViewById(R.id.txt_dialog_message);
firstBtn = (Button) dialog.findViewById(R.id.btn_dialog_go);
secondBtn = (Button) dialog.findViewById(R.id.btn_dialog_add);
firstBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if (null != buttnClickListener)
buttnClickListener.onFirstBtnClick(v);
}
});
secondBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if (null != buttnClickListener)
buttnClickListener.onSecondBtnClick(v);
}
});
}
public void showDialog() {
if (dialog != null && !dialog.isShowing()) {
dialog.show();
}
}
public void dissmissDialog() {
if (dialog != null && dialog.isShowing()) {
dialog.dismiss();
}
}
public void setOnButtnClickListener(onButtnClickListener buttnClickListener) {
this.buttnClickListener = buttnClickListener;
}
public interface onButtnClickListener {
public void onFirstBtnClick(View v);
public void onSecondBtnClick(View v);
}
}
dialog工具類采用的是單列的模式,調用的流程是
1、先獲取對象
DialogUtil.getDialogInstance(context);
2、設置文本信息
setMessage(String message);
3、設置按鈕的單機事件
setOnButtnClickListener(onButtnClickListener buttnClickListener);
4、顯示dialog
showDialog();
至此自定義彈出框就完成了
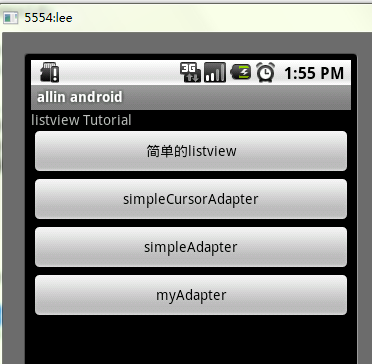
 android ListView詳解,androidlistview
android ListView詳解,androidlistview
android ListView詳解,androidlistview由於google doc 很多人都打不開,故更新了源碼下載地址 【源碼下載】----2011-01-1
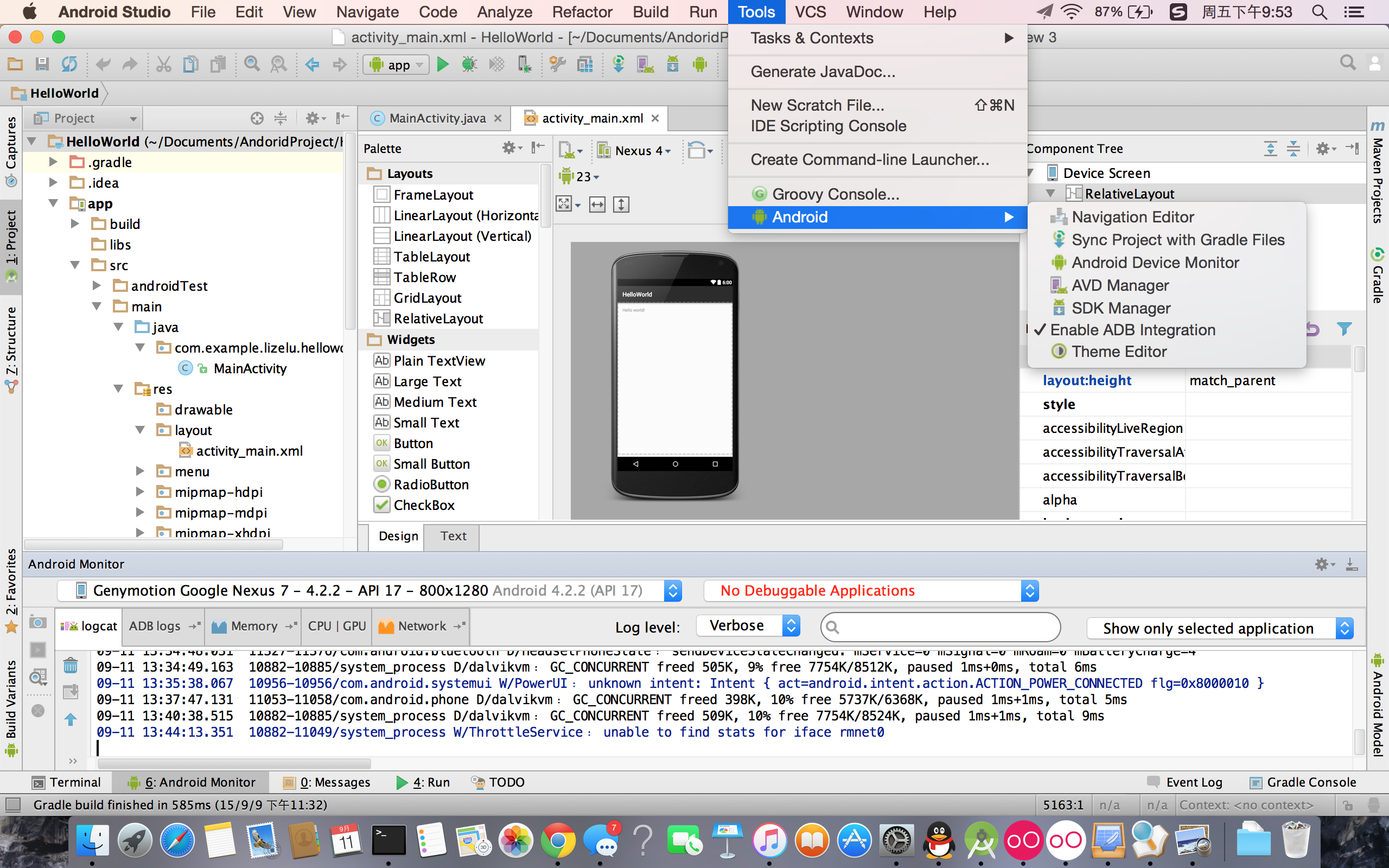
 Android開發之基於AndroidStudio環境搭建和工程創建,androidstudio搭建
Android開發之基於AndroidStudio環境搭建和工程創建,androidstudio搭建
Android開發之基於AndroidStudio環境搭建和工程創建,androidstudio搭建斷斷續續的學習安卓也有一段時間了。因為之前是搞iOS開發的, 之前有關
 【React Native開發】React Native控件之DrawerLayoutAndroid抽屜導航切換組件講解(13)
【React Native開發】React Native控件之DrawerLayoutAndroid抽屜導航切換組件講解(13)
【React Native開發】React Native控件之DrawerLayoutAndroid抽屜導航切換組件講解(13) (一)前言 今天我們一起來看一下抽屜
 Android中實現圖片平移、縮放、旋轉同步進行
Android中實現圖片平移、縮放、旋轉同步進行
Android中實現圖片平移、縮放、旋轉同步進行 前言 之前因為項目需求,其中使用到了圖片的單擊顯示取消,圖片平移縮放功能,昨天突然想再加上圖片的旋轉功能,