編輯:高級開發
視圖(View)是一個對象繪制在屏幕上,用戶可以互動的東西,ViewGroup 是一個對象,其中包含其他View(ViewGroup)的對象,並可以定義用戶界面的布局。
視圖可以定義在一個XML文件,它提供了一個人類可讀的結構布局,類似於HTML布局。例如,一個簡單的垂直布局,文本視圖(TextView)和按鈕(Button)看起來像這樣:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I am a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I am a Button" /> </LinearLayout>
有一些 Android 提供的UI控件,允許建立應用程序的圖形用戶界面。
正如在前面的章節中,視圖對象可能有一個唯一的ID分配給,這個唯一識別視圖樹內。一個視圖ID在XML標簽的語法是:
android:id="@+id/text_id"
要創建一個用戶界面控件/視圖/小工具,必須在布局文件中定義一個視圖/部件,並將其分配一個唯一的ID如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@+id/text_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I am a TextView" /> </LinearLayout>
最後控制對象創建一個實例,並獲得它的布局,使用以下命令:
TextView myText = (TextView) findViewById(R.id.text_id);
 剖析基於Android Market應用程序的手機
剖析基於Android Market應用程序的手機
與一般的android Market應用程序的手機一樣,Apanda首派A60在外觀上同樣采用了直板全觸屏的設計風格,整機非常圓潤,而12.4mm的機身厚度堪稱是目前最
 詳解如何使用幾個常用的Android控件
詳解如何使用幾個常用的Android控件
我們曾在《android 2.2開發初學者快速入門十一大秘技》一文中介紹過一些android的控件,本文從一個示例:“當點擊模擬器右側的Menu按鈕,在輸入界面中顯示一
 Android拖放
Android拖放
Android 拖/放框架允許用戶將數據從一個View到另一個視圖在當前布局中使用圖形化的拖放動作。該框架包括以下三個重要組成部分,支持拖放功能:拖動事件類拖動監聽器輔助
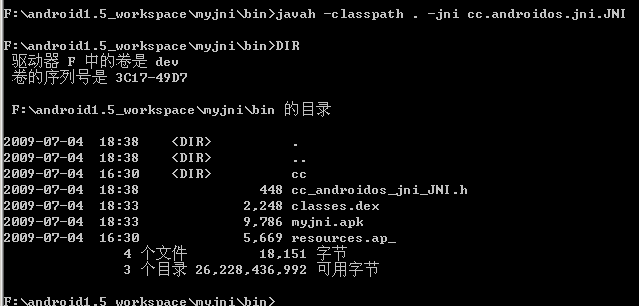
 NDK入門項目實戰(3)
NDK入門項目實戰(3)
om/img/xlovey/201008/2010080509204739.png alt= /> 4.生成JNI頭文件 下面生成JNI 頭文件啦,使用 ja