編輯:Android技術基礎
可能有的一些疑問:
1.什麼是.9圖片?
答:圖片後綴名前有.9的圖片,如pic1.9.png這樣的圖片2. .9圖片能干嘛? 答: 在圖片拉伸的時候特定的區域不會發生圖片失真,而不失真的區域可以由我們自己繪制 3. .9圖片用什麼做? 答:工欲善其事,必先利其器,做.9圖片的工具有:
①Android SDK自帶:draw9patch.bat,不過這玩意出了好久,谷歌竟然沒更新過...
②NinePatchEditor,相比起自帶的,做了一些優化,支持批量操作,而且界面看起來美觀一點: 有興趣的可以下載下,筆者平時用的這個,下載鏈接:NinePatchEditor.zip
③NinePng九圖神器,手機版的.9處理工具,做得還是比較贊的,但是要連wifi互傳圖片,實際操作起來有點麻煩,功能還是比較強大的,有興趣到相關應用市場搜索下載:
④PhotoShop,這就顯得比較誇張了,一般用這個做.9圖的都是美工,有興趣的可搜下相關教程!
!!核心要點:左上拉伸,右下內容!!!!!! 其實核心就上面的內容!先來找個圖片試試手!
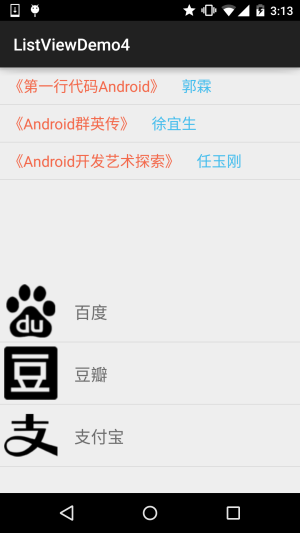
有這樣的圖片: ,我們通過TextView的android:blackground可以設置為TextView的一個背景,內容少的時候還正常,一多起來就可能出現下面這種情況:
會發現圖片被拉伸變形了,很明顯,這不合我們的需求,於是乎我們需要對這個圖片來進行一些處理,讓圓角部分的不隨長度拉伸,中間部分才拉伸
,我們通過TextView的android:blackground可以設置為TextView的一個背景,內容少的時候還正常,一多起來就可能出現下面這種情況:
會發現圖片被拉伸變形了,很明顯,這不合我們的需求,於是乎我們需要對這個圖片來進行一些處理,讓圓角部分的不隨長度拉伸,中間部分才拉伸

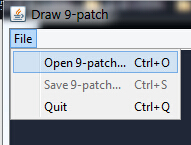
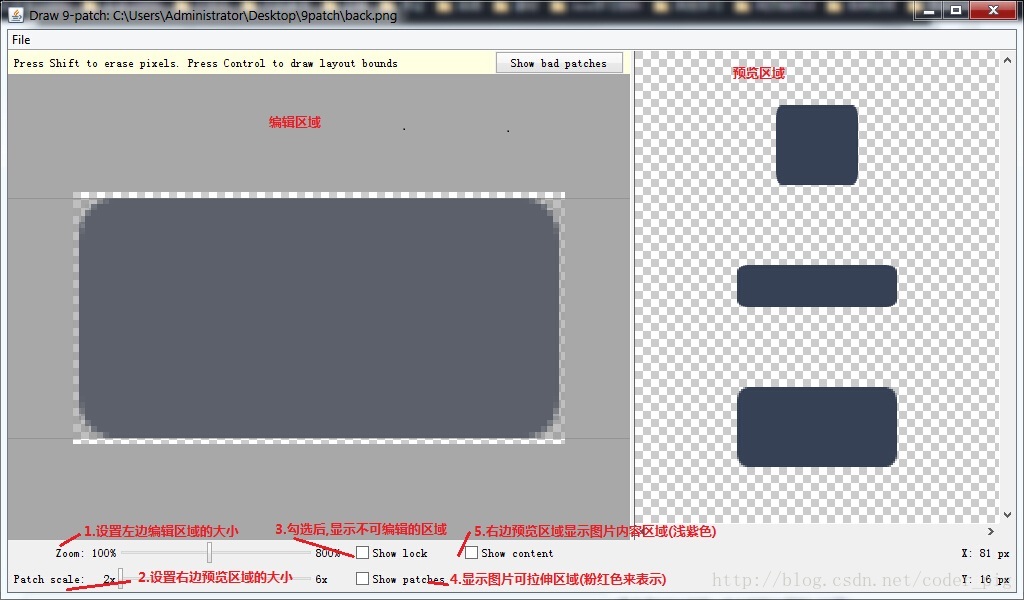
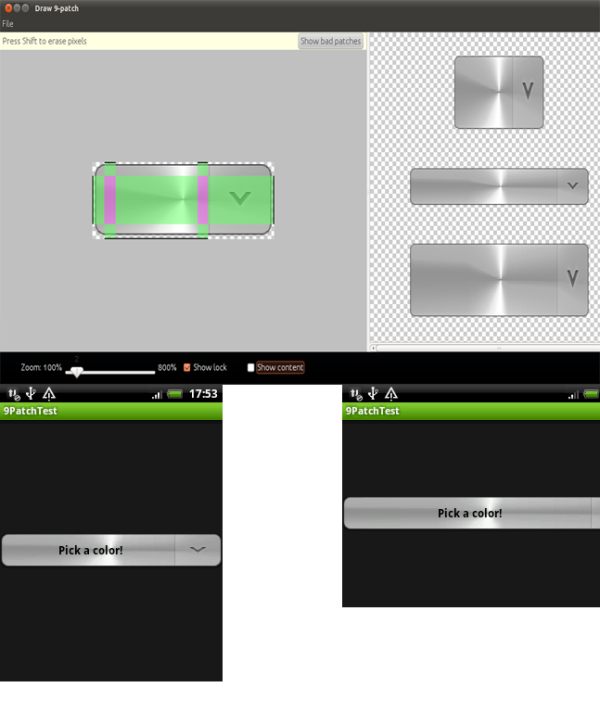
打開我們的draw9patch.bat,點擊左上角File,來到對應目錄打開我們要處理的圖片素材, 接下來就可以看到我們工具的主界面了:

右面的預覽區域分別是:縱向拉伸,橫向拉伸,橫縱都拉伸的預覽

好的,接下來開始處理圖片了:
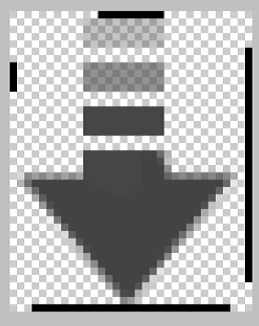
Step 1.調Zoom和Patch scale:設置自己適合的縮放比例,勾選show patch 可以讓Zoom足夠大,因為後面我們需要處理"斑馬線"
Step 2.接下來我們只需要在"斑馬線"上進行操作就可以了: PS:黑色那條線是一條條點出來的,如果想消除點的話:按住shift點即可!
Step 3.保存圖片,以.9.png結尾 比如這裡保存的文件名是back.9.png
; 嘿嘿,然後把他加入我們的工程,設置為TextView的背景:
效果槓槓滴,接下來無論我們的顯示的字符多長,都是圖中這個結果,新技能get~
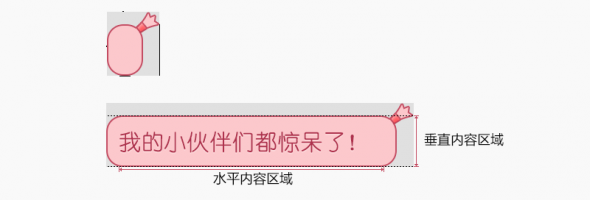
根據不同的情況我們可能需要做不同的.9圖,下面欣賞下幾個別人弄好的稍微復雜點的.9圖的例子! 例子:
1.原文鏈接:http://www.miued.com/2074/好吧,這素材我喜歡,可以沒有QAQ!

2.原文鏈接:http://blog.csdn.net/lizzy115/article/details/7950959

3.原文鏈接:http://www.cnblogs.com/vanezkw/archive/2012/07/19/2599092.html

好的,本節關於.9制作可拉伸圖片的教程就到這裡,還是比較簡單的,記住我們的口訣:左上拉伸,右下內容! 做幾個.9圖後相信你就深有體會了,再見~
 第3章、第一個“Hello,world!”之Android App(從零開始學Android)
第3章、第一個“Hello,world!”之Android App(從零開始學Android)
幾乎所有中、英、法、德、美等版本的編程教材中,“hello,world!”程序總是作為開篇之作,可謂經典之中的經典!我本打算用“Hel
 2.5.0 構建一個可復用的自定義BaseAdapter
2.5.0 構建一個可復用的自定義BaseAdapter
本節引言:如題,本節給大家帶來的是構建一個可復用的自定義BaseAdapter,我們每每涉及到ListViewGridView等其他的Adapter
 第80章、Handle-Message-Looper消息機制之一(從零開始學Android)
第80章、Handle-Message-Looper消息機制之一(從零開始學Android)
本章著重了解一下Handle、Message、Looper用法。一、設計界面 1、布局文件 打開res/layout/activity_main.xml文件。 輸入
 第83章、Service之一(從零開始學Android)
第83章、Service之一(從零開始學Android)
android中的Service(服務)是一個什麼樣的東東呢?如果你對Windows系統中的服務理解,可以認為他們同理。如果你不了解也沒有關系,你只管把Service當成