編輯:Android技術基礎
本節要講解的Adapter類控件是ExpandableListView,就是可折疊的列表,它是ListView的子類, 在ListView的基礎上它把應用中的列表項分為幾組,每組裡又可包含多個列表項。至於樣子, 類似於QQ聯系人列表,他的用法與ListView非常相似,只是ExpandableListVivew顯示的列表項 需由ExpandableAdapter提供。 下面我們來學習這個控件的基本使用! 官方API:ExpandableListView
- android:childDivider:指定各組內子類表項之間的分隔條,圖片不會完全顯示, 分離子列表項的是一條直線
- android:childIndicator:顯示在子列表旁邊的Drawable對象,可以是一個圖像
- android:childIndicatorEnd:子列表項指示符的結束約束位置
- android:childIndicatorLeft:子列表項指示符的左邊約束位置
- android:childIndicatorRight:子列表項指示符的右邊約束位置
- android:childIndicatorStart:子列表項指示符的開始約束位置
- android:groupIndicator:顯示在組列表旁邊的Drawable對象,可以是一個圖像
- android:indicatorEnd:組列表項指示器的結束約束位置
- android:indicatorLeft:組列表項指示器的左邊約束位置
- android:indicatorRight:組列表項指示器的右邊約束位置
- android:indicatorStart:組列表項指示器的開始約束位置
1. 擴展BaseExpandableListAdpter實現ExpandableAdapter。
2. 使用SimpleExpandableListAdpater將兩個List集合包裝成ExpandableAdapter
3. 使用simpleCursorTreeAdapter將Cursor中的數據包裝成SimpleCuroTreeAdapter 本節示例使用的是第一個,擴展BaseExpandableListAdpter,我們需要重寫該類中的相關方法, 下面我們通過一個代碼示例來體驗下!
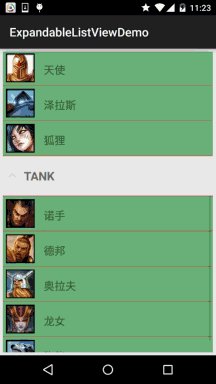
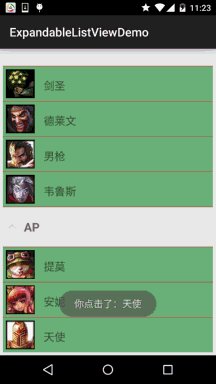
我們來看下實現的效果圖:

下面我們就來實現上圖的這個效果:
核心是重寫BaseExpandableListAdpter,其實和之前寫的普通的BaseAdapter是類似的, 但是BaseExpandableListAdpter則分成了兩部分:組和子列表,具體看代碼你就知道了!
另外,有一點要注意的是,重寫isChildSelectable()方法需要返回true,不然不會觸發 子Item的點擊事件!下面我們來寫寫:
首先是組和子列表的布局:
item_exlist_group.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="5dp">
<TextView
android:id="@+id/tv_group_name"
android:layout_width="match_parent"
android:layout_height="56dp"
android:gravity="center_vertical"
android:paddingLeft="30dp"
android:text="AP"
android:text
android:textSize="20sp" />
</LinearLayout>
item_exlist_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="5dp"
android:background="#6BBA79">
<ImageView
android:id="@+id/img_icon"
android:layout_width="48dp"
android:layout_height="48dp"
android:src="@mipmap/iv_lol_icon1"
android:focusable="false"/>
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginTop="15dp"
android:focusable="false"
android:text="提莫"
android:textSize="18sp" />
</LinearLayout>
然後是自定義的Adapter類:
MyBaseExpandableListAdapter.java:
/**
* Created by Jay on 2015/9/25 0025.
*/
public class MyBaseExpandableListAdapter extends BaseExpandableListAdapter {
private ArrayList<Group> gData;
private ArrayList<ArrayList<Item>> iData;
private Context mContext;
public MyBaseExpandableListAdapter(ArrayList<Group> gData,ArrayList<ArrayList<Item>> iData, Context mContext) {
this.gData = gData;
this.iData = iData;
this.mContext = mContext;
}
@Override
public int getGroupCount() {
return gData.size();
}
@Override
public int getChildrenCount(int groupPosition) {
return iData.get(groupPosition).size();
}
@Override
public Group getGroup(int groupPosition) {
return gData.get(groupPosition);
}
@Override
public Item getChild(int groupPosition, int childPosition) {
return iData.get(groupPosition).get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return false;
}
//取得用於顯示給定分組的視圖. 這個方法僅返回分組的視圖對象
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
ViewHolderGroup groupHolder;
if(convertView == null){
convertView = LayoutInflater.from(mContext).inflate(
R.layout.item_exlist_group, parent, false);
groupHolder = new ViewHolderGroup();
groupHolder.tv_group_name = (TextView) convertView.findViewById(R.id.tv_group_name);
convertView.setTag(groupHolder);
}else{
groupHolder = (ViewHolderGroup) convertView.getTag();
}
groupHolder.tv_group_name.setText(gData.get(groupPosition).getgName());
return convertView;
}
//取得顯示給定分組給定子位置的數據用的視圖
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
ViewHolderItem itemHolder;
if(convertView == null){
convertView = LayoutInflater.from(mContext).inflate(
R.layout.item_exlist_item, parent, false);
itemHolder = new ViewHolderItem();
itemHolder.img_icon = (ImageView) convertView.findViewById(R.id.img_icon);
itemHolder.tv_name = (TextView) convertView.findViewById(R.id.tv_name);
convertView.setTag(itemHolder);
}else{
itemHolder = (ViewHolderItem) convertView.getTag();
}
itemHolder.img_icon.setImageResource(iData.get(groupPosition).get(childPosition).getiId());
itemHolder.tv_name.setText(iData.get(groupPosition).get(childPosition).getiName());
return convertView;
}
//設置子列表是否可選中
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
private static class ViewHolderGroup{
private TextView tv_group_name;
}
private static class ViewHolderItem{
private ImageView img_icon;
private TextView tv_name;
}
}
PS:存儲子列表的數據不一定要用ArrayList<ArrayList
最後是MainActivity的布局以及Java代碼:
布局文件:activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
tools:context=".MainActivity">
<ExpandableListView
android:id="@+id/exlist_lol"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:childDivider="#E02D2F"/>
</RelativeLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private ArrayList<Group> gData = null;
private ArrayList<ArrayList<Item>> iData = null;
private ArrayList<Item> lData = null;
private Context mContext;
private ExpandableListView exlist_lol;
private MyBaseExpandableListAdapter myAdapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
exlist_lol = (ExpandableListView) findViewById(R.id.exlist_lol);
//數據准備
gData = new ArrayList<Group>();
iData = new ArrayList<ArrayList<Item>>();
gData.add(new Group("AD"));
gData.add(new Group("AP"));
gData.add(new Group("TANK"));
lData = new ArrayList<Item>();
//AD組
lData.add(new Item(R.mipmap.iv_lol_icon3,"劍聖"));
lData.add(new Item(R.mipmap.iv_lol_icon4,"德萊文"));
lData.add(new Item(R.mipmap.iv_lol_icon13,"男槍"));
lData.add(new Item(R.mipmap.iv_lol_icon14,"韋魯斯"));
iData.add(lData);
//AP組
lData = new ArrayList<Item>();
lData.add(new Item(R.mipmap.iv_lol_icon1, "提莫"));
lData.add(new Item(R.mipmap.iv_lol_icon7, "安妮"));
lData.add(new Item(R.mipmap.iv_lol_icon8, "天使"));
lData.add(new Item(R.mipmap.iv_lol_icon9, "澤拉斯"));
lData.add(new Item(R.mipmap.iv_lol_icon11, "狐狸"));
iData.add(lData);
//TANK組
lData = new ArrayList<Item>();
lData.add(new Item(R.mipmap.iv_lol_icon2, "諾手"));
lData.add(new Item(R.mipmap.iv_lol_icon5, "德邦"));
lData.add(new Item(R.mipmap.iv_lol_icon6, "奧拉夫"));
lData.add(new Item(R.mipmap.iv_lol_icon10, "龍女"));
lData.add(new Item(R.mipmap.iv_lol_icon12, "狗熊"));
iData.add(lData);
myAdapter = new MyBaseExpandableListAdapter(gData,iData,mContext);
exlist_lol.setAdapter(myAdapter);
//為列表設置點擊事件
exlist_lol.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) {
Toast.makeText(mContext, "你點擊了:" + iData.get(groupPosition).get(childPosition).getiName(), Toast.LENGTH_SHORT).show();
return true;
}
});
}
}
ExpandableListViewDemo.zip
好的,本節給大家介紹了ExpandableListView的基本使用,嘿嘿,有點意思~ 這裡只是一個示例,其他的根據自己的需求自行擴展~謝謝
 1.0.1 2015年最新Android基礎入門教程目錄
1.0.1 2015年最新Android基礎入門教程目錄
前言:關於《2015年最新Android基礎入門教程目錄》終於在今天落下了帷幕,全套教程共148節已編寫完畢,附上目錄,關於教程的由來,筆者的情況和
 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
前三節我們分別用不同的方式實現了普通底部導航欄的效果,而本節我們將會在第二個實例的基礎上加上ViewPager來實現滑動切換頁面的效果!大部分朋友都
 第74章、再識Intent-調用發送彩信程序(從零開始學Android)
第74章、再識Intent-調用發送彩信程序(從零開始學Android)
通過Intent完成彩信發送。 一、設計界面1、布局文件打開res/layout/activity_main.xml文件。輸入以下代碼:[html]
 第94章、圖形變換Matrix(從零開始學Android)
第94章、圖形變換Matrix(從零開始學Android)
Matrix ,翻譯過來是矩陣,大學課程是線性代數有專門介紹,相信大多數人都很頭疼,在圖像處理方面,主要是用於平面的縮放、平移、旋轉等操作。在這裡就體現了學編程為什麼說數